Let’s build the future together.
Great ideas need great people. Partner with us to bring your vision to life, or take the first step in your career by joining our team of innovators.

Embarking on the journey of web development in 2024, developers face a pivotal choice between two powerhouse frameworks – Django and React. The problem continues, and many developers feel unsure about what to choose.
React, with its focus on frontend and mobile app development, stands in contrast to Django, a framework excelling in both backend and frontend realms. The question arises: which framework is the right fit for your coding endeavors?
In this detailed comparison, we will explore various aspects such as ease of learning, Architecture, performance, and scalability. Whether you’re building a small-scale application or an enterprise-level solution, understanding the nuances of Django and React will empower you to choose the framework that aligns best with your project’s objectives and the skill set of your development team.
So, let’s dive into the world of Django and React and unravel which framework could be the right choice for your project in 2024.

Django is a high-level, open-source web framework written in Python, which follows the model-template-views (MTV) architectural pattern. It was designed to simplify and accelerate the development of complex, database-driven websites. It promotes clean and practical design, emphasizing the reusability and pluggability of components.
Django’s MTV (Model-Template-View) Architecture is a cornerstone of its design, promoting a clean and organized development structure. In this framework, the Model manages the database, structuring data logically. Templates handle the presentation layer, allowing a clear separation of content from HTML structure.

Finally, the View layer acts as a bridge, processing user requests and delivering appropriate responses. This separation of concerns simplifies development by enabling developers to work on individual components without affecting others. The MTV Architecture enhances maintainability, scalability, and overall ease of understanding, making Django a powerful and developer-friendly web framework.

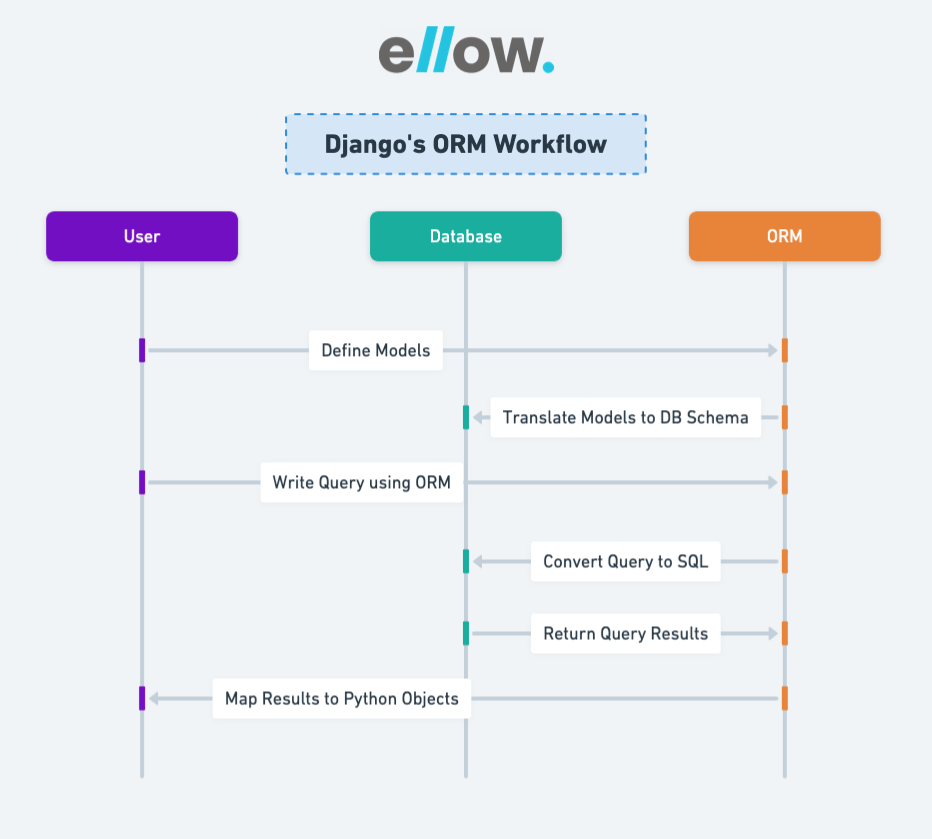
Django’s ORM empowers developers to interact with databases using Python code, eliminating the need for raw SQL queries. This abstraction simplifies database interactions, allowing developers to define data models in Python, which Django translates into database tables. This enhances code portability and accelerates development by seamlessly integrating database operations into the Python codebase.
Django’s built-in admin interface simplifies backend development by automatically generating a fully functional admin panel. With minimal code, developers can perform CRUD operations on database entries. Its dynamic and customizable nature streamlines site administration, making it a time-efficient and powerful tool for managing content and data.
Django prioritizes web application security, offering a very strong defense against threats. It protects against Cross-Site Scripting (XSS), Cross-Site Request Forgery (CSRF), SQL injection, and clickjacking. With a strong authenticating system, handling permissions, accounts, and sessions. Django provides developers with the tools to build secure applications with peace of mind.
Django excels in handling high-traffic demands through its ‘shared-nothing’ architecture. This design allows seamless addition of hardware, be it caching servers, web/application servers, or database servers. By supporting various caching methods and middleware, Django optimizes performance, ensuring your application scales efficiently with growing user traffic.

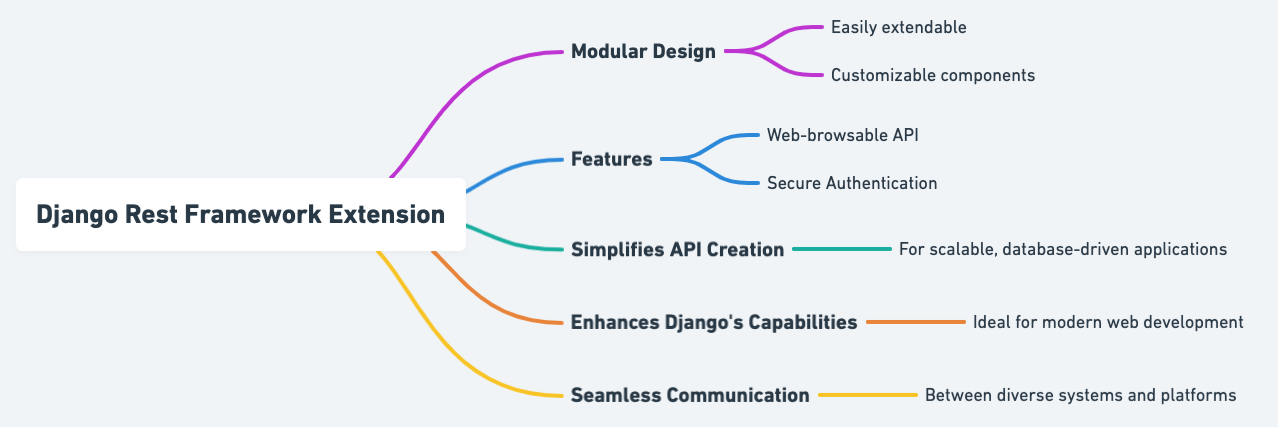
As an extension of Django, DRF empowers developers to build robust APIs effortlessly. With a modular design, web-browsable API, and secure authentication, it simplifies the creation of scalable, database-driven APIs. Ideal for projects requiring seamless communication between diverse systems, DRF enhances Django’s capabilities in modern web development.
Django’s vast ecosystem and community ensure a rich development environment. The framework benefits from numerous third-party applications, plugins, and an engaged community. Developers can tap into a wealth of resources, including extensive documentation and forums, fostering collaboration, support, and an overall user-friendly experience, making Django accessible and versatile for diverse project needs.
Django offers pre-built components, streamlining development. Developers leverage ready-to-use features for authentication, messaging, and more, accelerating the entire project lifecycle.
Trusted by major websites like Instagram, Django easily handles heavy traffic, ensuring web applications remain responsive and stable even under high demand.
Django prioritizes safety, shielding against common threats like SQL injection and cross-site scripting. Continuous updates ensure robust protection, offering developers peace of mind.
Django’s adaptability allows seamless integration into diverse projects, spanning content management systems to social networks and scientific computing platforms, catering to a wide range of industry needs.
Django’s vibrant community and detailed documentation ensure ample support for developers, making it easy to find help, plugins, and resources for efficient problem-solving and skill enhancement.
Django’s monolithic approach may pose challenges for projects embracing microservices, hindering independent scaling or development as services are tightly integrated within a single framework.
Django’s steeper learning curve, especially for beginners, arises from the framework’s intricate components, requiring time and effort to grasp its complexity and functionality thoroughly.
While Django’s ORM is excellent for regular tasks, it may be restrictive for complex queries, sometimes requiring the use of raw SQL.
React is an open-source JavaScript library designed for building user interfaces, particularly in single-page applications. It’s maintained by Facebook along with a community of individual developers and companies.
React allows developers to create large web applications that can change data, without reloading the page. It revolves around the creation of reusable UI components that manage their state, simplifying the development of interactive interfaces.
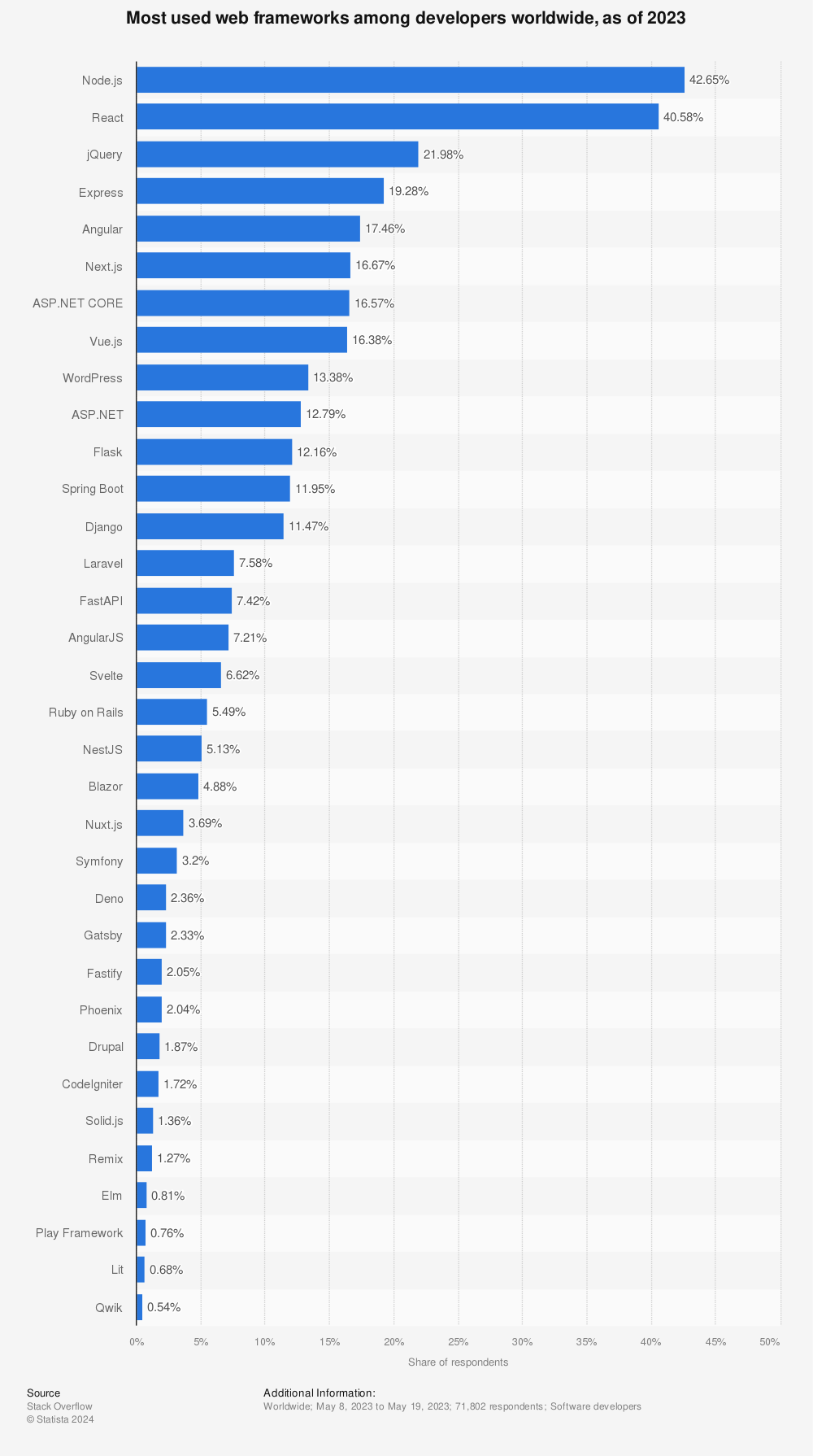
As of September 2023, BuiltWith Trends reports that React is actively employed on 12,376,396 live websites.
React’s Virtual DOM optimizes performance by updating only the changed components, reducing browser workload. Unlike traditional models that refresh the entire page, React’s Virtual DOM calculates the most efficient updates, ensuring smoother user experiences and faster web application performance through selective, targeted updates.
JSX is a syntax extension in React that enables developers to blend HTML structures with JavaScript code. This allows for a more readable and concise representation of the user interface. JSX is processed into JavaScript calls before rendering, simplifying the creation of tree-like UI structures in a single, easy-to-understand file.
React has a component-based architecture, wherein each component is a modular and self-contained unit, managing its own state. This promotes code reusability and maintainability, allowing developers to create complex user interfaces by combining and nesting these components. The component-based architecture streamlines development, fostering collaboration and consistency across projects.
React’s one-way data binding ensures a single source of truth for a component’s state, reducing bugs. In this unidirectional flow, data moves from parent to child components via props. This simplifies debugging, as only component state or lifecycle methods can modify the data, enhancing application stability and predictability.
React simplifies UI development by letting developers describe what the interface should look like based on application states. Rather than specifying how to achieve changes, developers state the desired outcomes, and React intelligently handles updates, making code more readable, predictable, and easier to debug.
React Hooks, introduced in version 16.8, revolutionized functional component logic by enabling stateful capabilities without class components. These hooks, like useState and use effect, simplify code, promote cleaner architecture, and facilitate the sharing of stateful logic between components, offering a more concise and efficient development experience in React.
React’s extensive ecosystem offers a rich selection of libraries and tools that enhance development efficiency. From state management solutions like Redux to routing with React Router, this broad support system caters to diverse needs, reducing developers’ reliance on creating boilerplate code and fostering a collaborative and innovative development environment.
React’s component-based architecture enables developers to break down complex user interfaces into modular and reusable components. Each component manages its state, fostering scalability and ease of maintenance. This modular approach enhances development efficiency, allowing components to be independently created, tested, and updated, resulting in more manageable and adaptable code.
JSX, a unique feature of React, seamlessly blends HTML and JavaScript in a single file. This synergy enhances code readability, making it more straightforward for developers to understand and maintain. The declarative nature of JSX simplifies expressing the structure of the user interface, streamlining the development process.
React’s Virtual DOM is a smart optimization technique. It updates only the changed parts of a web page, minimizing direct interaction with the browser’s DOM. This leads to faster and more efficient performance by avoiding full-page reloads, resulting in a smoother user experience and improved web application responsiveness.
React benefits from a robust community backed by Facebook, ensuring ample resources and collaboration. This support network aids developers in troubleshooting issues, sharing knowledge, and contributing to the library’s growth. It fosters a vibrant ecosystem where solutions and insights are readily available, enhancing the overall development experience.
React offers tools like React Developer Tools, facilitating debugging by allowing developers to inspect component states and hierarchies.
React’s learning curve can be challenging for beginners due to concepts like JSX and state management. Understanding JavaScript and modern front-end practices is crucial. While React’s simplicity attracts, mastering its intricacies demands commitment, making it less accessible for those new to web development.
React’s ecosystem evolves swiftly with frequent updates and emerging tools. While this brings benefits, such as improved features, it demands developers to stay current. This fast-paced evolution may pose a challenge, requiring continuous skill updates and adjustments to codebases, impacting long-term project maintenance and development.
React is limited to handling the user interface’s view layer, unlike more comprehensive frameworks. Developers using React often need to integrate additional solutions for tasks such as state management, routing, and communication with APIs, as React itself doesn’t provide built-in solutions for these aspects of application development.
Comparing the differences between Django and React reveals crucial distinctions that can influence your technology choices. Here are the 10 key differences between Django and React:
Django:
React:
Django:
React:
Django:
React
Django:
React:
Django:
React:
Django:
React:
Django:
React:
Django:
React:
Django:
React:
Django:
React
Django shines when you need a strong backend framework. Crafted by experienced developers, it promotes rapid development and follows a clean, pragmatic design. This allows you to focus on your app’s logic without getting bogged down by tedious web development tasks.
Django boasts a user-friendly, powerful admin interface that significantly saves development time. If your application involves content management or needs an admin interface accessible to non-tech-savvy users, Django is an excellent choice.
The Object-Relational Mapping (ORM) layer in Django stands out, enabling complex data operations and queries using Python instead of SQL. If your project demands intricate database manipulations and relationships, Django’s ORM is a powerful ally.
Django’s ‘batteries-included’ philosophy provides pre-built components like user authentication, content administration, and site maps. This accelerates development, making it an ideal choice for projects with tight timelines.
Django’s scalable design is adept at handling increased workloads and growing databases. If your project anticipates a surge in user base or data volume over time, Django’s scalability is a valuable asset.
Security-conscious developers appreciate Django’s robust security features. It offers robust tools against common security pitfalls, including SQL injection, cross-site scripting, cross-site request forgery, and clickjacking.
Choosing Django over React may be a no-brainer if you or your team are more comfortable with Python. Django’s alignment with Python makes it a more approachable option for those who favor this versatile programming language for its readability and wide community support.
React shines when developing SPAs, ensuring a swift and interactive user experience by efficiently updating and rendering specific components as data changes.
With its component-based architecture, React allows you to construct encapsulated components that manage their state, offering flexibility in creating and combining complex UIs.
Utilizing a virtual DOM, React enhances performance by selectively updating parts of the page that have changed. This makes it ideal for applications where speed and efficiency are paramount.
React boasts a vast ecosystem and a thriving community, providing an extensive array of third-party libraries and tools. This allows you to easily extend React’s functionality in various directions.
For those aiming to build full-stack JavaScript applications, such as in the MERN stack (MongoDB, Express.js, React, Node.js), React is the preferred choice for the front end.
React is a suitable option for PWAs, excelling in handling dynamic data updates, ability to create interactive UIs, and supporting offline functionality. This contributes to creating a near-native app experience for users.
While React can be optimized for search engines, it primarily serves JavaScript content, making it less SEO-friendly. Choose React when SEO is not the top priority, or if you’re ready to implement server-side rendering for search engine optimization.
Django excels in Backend Development, while React shines in Frontend Development. Many developers prefer using Django for Backend and React for Frontend.
Disadvantages of using React with Django:
In conclusion, both Django and React JS offer powerful tools for web development, and the choice between them ultimately depends on your specific needs and preferences as a developer. While both frameworks can create robust web applications with relative ease, understanding the unique advantages and disadvantages of each is crucial to making an informed decision.
If you’re uncertain about which framework aligns better with your project requirements, consider seeking guidance from experienced web developers or consulting with experts in the field. Additionally, platforms like ellow.io can be a valuable resource for hiring web developers in India, allowing you to find skilled professionals who specialize in the technology that suits your project.
Whether you’re a beginner in web development or an experienced developer exploring new possibilities, taking the time to explore and experiment with both Django and React can help you make a well-informed decision. Remember, the key is to choose the framework that not only meets your current project needs but also aligns with your long-term goals and preferences in web development.
React vs Bootstrap: Which framework to choose for front-end development
Node.js vs React.js: Know the difference
Django and React are renowned for their versatility and efficiency, catering to diverse web development needs. Django excels in backend development with its robust features, while React shines on the front end with its component-based architecture.
Consider the nature of your project – if backend functionality is crucial, Django may be the choice; if a dynamic and responsive user interface is a priority, React is a strong contender. Evaluate the specific requirements and strengths of each framework to make an informed decision.
Both frameworks have their challenges. Django may have a steeper learning curve for beginners, while React’s frequent updates might pose version compatibility issues. However, staying updated with documentation and community support can mitigate these challenges.
Platforms like ellow.io provide a curated space to connect with experienced web developers in India. Post your project requirements, explore profiles, and collaborate with developers who specialize in either Django or React, depending on your project needs.
Many developers leverage the strengths of both frameworks by integrating Django for backend functionality and React for building dynamic user interfaces. This combination allows for a seamless development experience, creating robust and interactive web applications

Ten Real-World Ways Enterprises Are Using AI Teams to Build Faster in 2026

The Future of Tech Teams and How AI Augmented Engineering Is Reshaping Product Delivery

Staff Augmentation: A Complete Guide to Scaling Tech Teams
Please feel free to share your thoughts and we can discuss it over a cup of tea.
Get a quote
Ten Real-World Ways Enterprises Are Using AI Teams to Build Faster in 2026

Six Things to Consider When Hiring Remote Talent

ellow.io enters remote hires market with AI-based screening process