Let’s build the future together.
Great ideas need great people. Partner with us to bring your vision to life, or take the first step in your career by joining our team of innovators.

Web development has evolved into a multifaceted discipline containing design, programming, publishing, and database management. At the forefront of this, is the MERN stack (MongoDB, Express.js, React, and Node.js). MERN offers a holistic framework, empowering developers to seamlessly navigate the entire development process.
As technology advances, understanding and mastering the MERN stack becomes increasingly vital for developers aiming to build efficient, feature-rich, and future-ready web solutions. This guide explores the intricacies of MERN development, providing invaluable insights for developers aspiring to craft cutting-edge web applications.

The MERN Stack is a strong JavaScript-based technology stack tailored for the streamlined and rapid deployment of full-stack web applications. MERN Stack is meticulously crafted to enhance the efficiency and ease of the development process.
It comprises four core technologies:
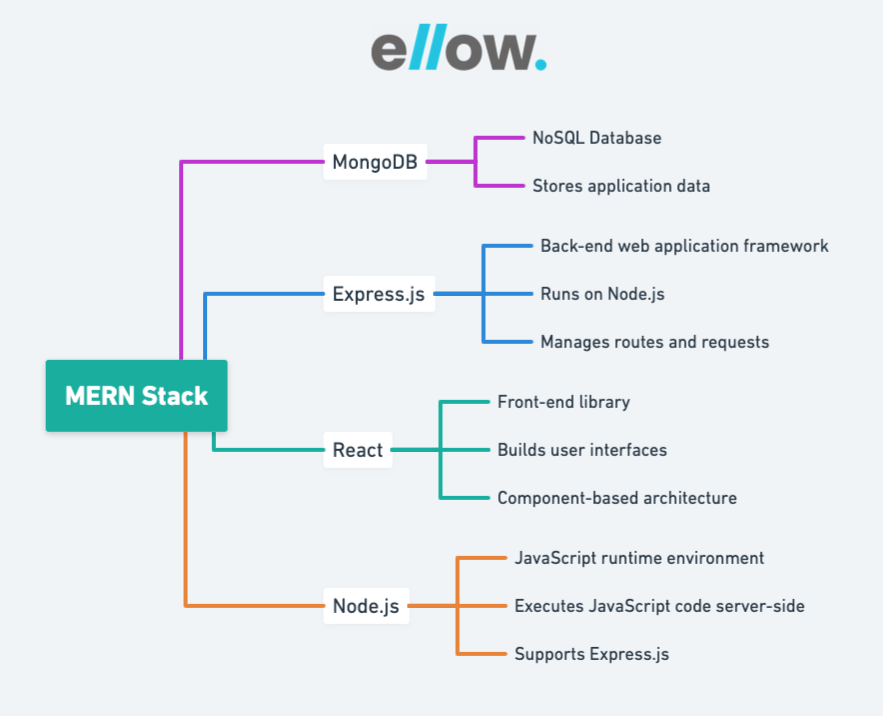
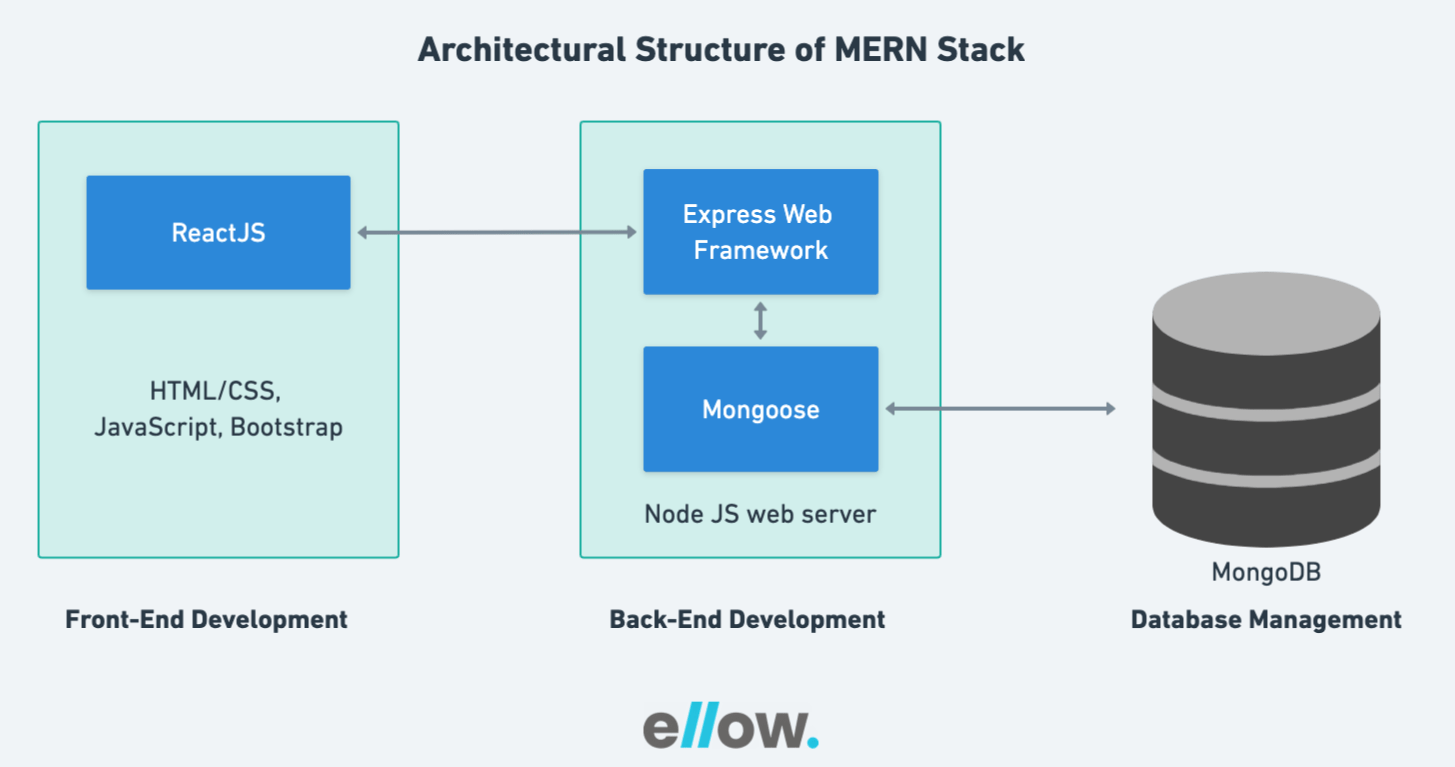
The MERN stack comprises four key technologies: MongoDB, Express.js, React, and Node.js. Here’s a brief overview of their roles in the architectural structure:

When working with the MERN stack, developers follow these steps:
MongoDB is a NoSQL database known for its document-oriented structure, where each record is a document composed of key-value pairs, akin to JSON objects. It allows for flexible schema design, supporting databases, tables, and documents.
MongoDB’s basic unit is a document, identifiable by a primary key. The Mongo shell provides a JavaScript interface for interacting with the database, facilitating operations such as querying, updating, and deleting records.
Express is a back-end framework for Node.js, streamlining the process of writing server-side code. It simplifies the creation of web applications and APIs, offering support for numerous middlewares that enhance code efficiency.
React is a JavaScript library designed for building user interfaces, especially suited for single-page and mobile applications. It facilitates the creation of UI components and efficient handling of rapidly changing data.
Node.js provides a JavaScript runtime environment that enables running code outside the browser, making it ideal for server-side applications. Its package manager, npm, allows easy integration of various packages.
Open-source JavaScript Runtime: Supports server-side JavaScript execution.
Single-threaded Model: Follows a single-threaded event-driven architecture.
Data Streaming: Facilitates efficient data streaming.
High Scalability: Scales well for handling concurrent connections.
The MERN (MongoDB, Express.js, React, Node.js) Stack offers a great deal of advantages, making it a preferred choice for modern web and mobile application development. Here are some key benefits:
The MERN Stack embraces the Model-View-Controller (MVC) architecture, facilitating the separation of presentation, business logic, and data layers. This modular structure enhances code organization and maintainability, enabling a smooth development process.
MERN Stack enables developers to use JavaScript across the entire application stack. From front-end development using React to backend operations with Node.js, this unified language approach streamlines development, reduces context switching, and fosters code reuse.
MERN is an open-source framework with robust community support. This ensures continuous improvement, frequent updates, and a wealth of resources. Developers benefit from shared knowledge, collaborative problem-solving, and the availability of a vast array of third-party libraries and tools.
MERN Stack is renowned for its speed and efficiency. The non-blocking, event-driven architecture of Node.js contributes to rapid server-side execution, while React’s virtual DOM enhances front-end performance. This efficiency makes MERN Stack well-suited for developing responsive and high-performance applications.
While MEAN Stack is often considered suitable for larger applications, MERN Stack shines in the development of smaller to medium-sized applications. Its lightweight nature and efficient performance make it an excellent choice for projects with specific requirements and resource constraints, allowing for quick deployment and iteration.
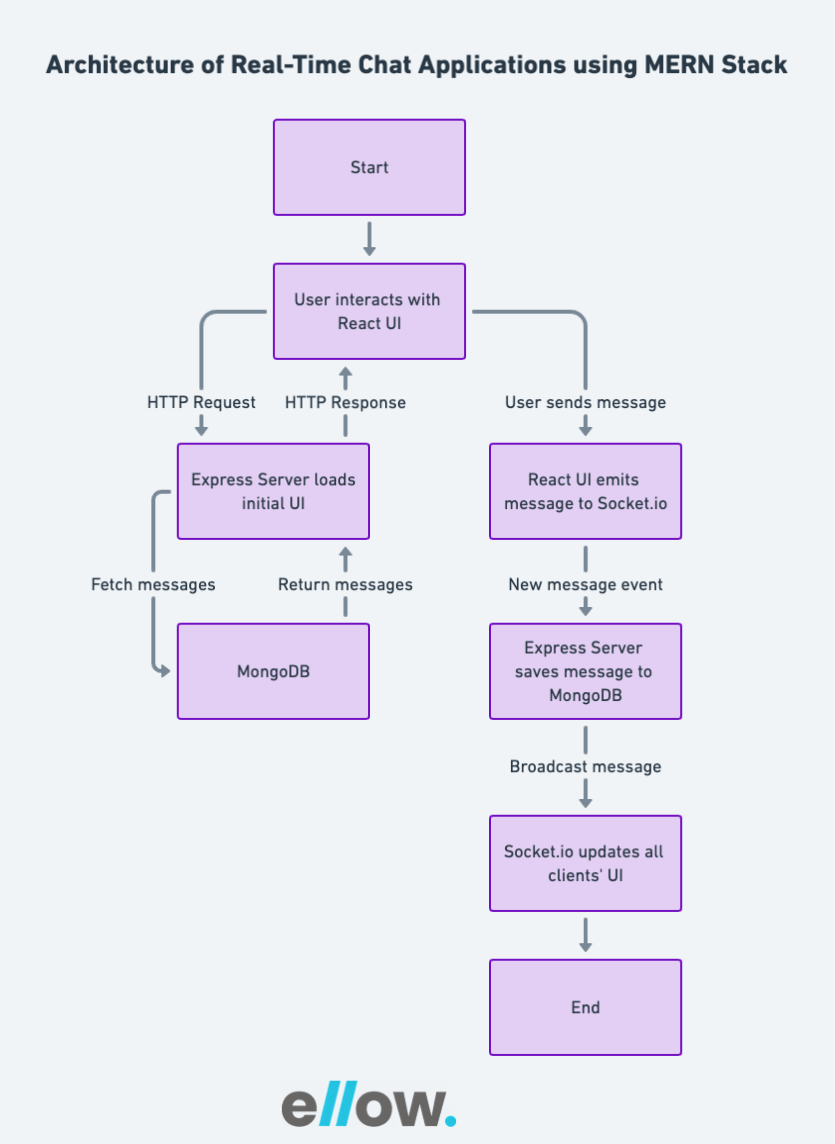
MERN stack is well-suited for building real-time chat applications where users can exchange messages instantly. React can handle the dynamic and interactive front end, while MongoDB, with its flexibility, can efficiently store and retrieve chat data in real time.

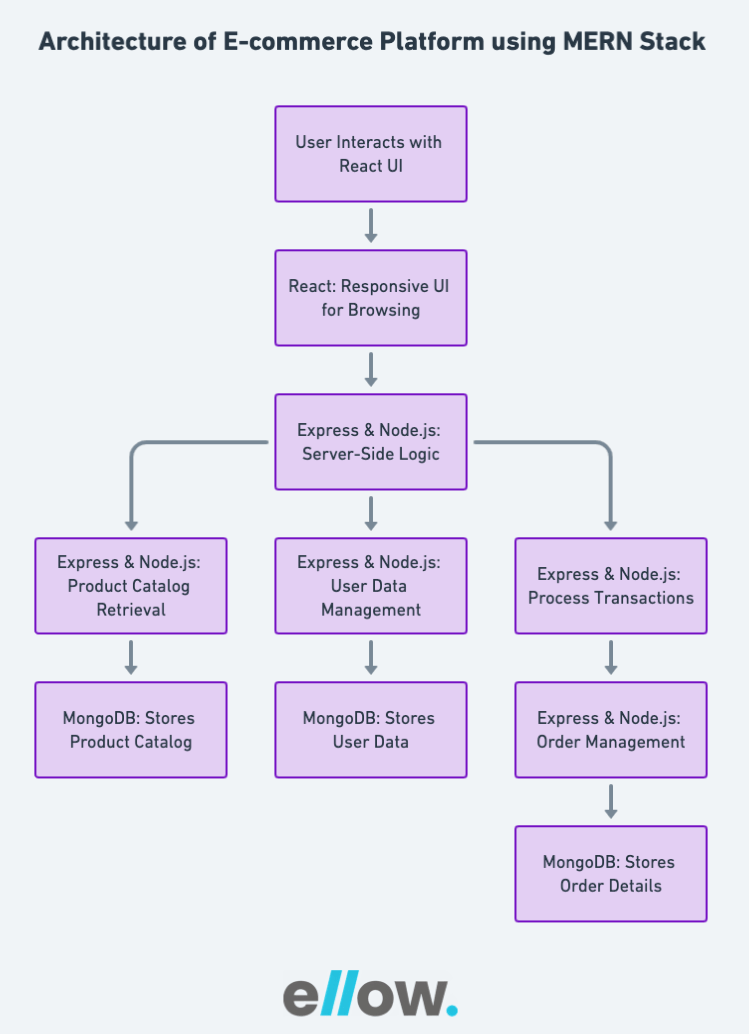
MERN can be employed to develop robust e-commerce platforms. React can create a seamless and responsive user interface for product browsing, while MongoDB can manage the product catalog and user data. Express and Node.js can handle the server-side logic, ensuring fast and efficient transactions.

MERN stack is ideal for creating collaborative project management tools where teams can coordinate and manage tasks. React can provide a dynamic and user-friendly dashboard, MongoDB can store project-related data, and Node.js can handle real-time updates and notifications.
Building an LMS using MERN allows for a dynamic and interactive educational platform. React can facilitate a rich user experience for students and instructors, while MongoDB can manage course content and user progress. Node.js enables real-time interactions, making it suitable for quizzes, discussions, and feedback.
MERN is well-suited for developing data visualization dashboards. React can create dynamic and responsive charts and graphs, while MongoDB can store the underlying data. Express and Node.js can handle the backend logic, ensuring efficient data processing and real-time updates for users interacting with the visualized data.
MERN Stack, comprising MongoDB, Express.js, React.js, and Node.js, stands out as a preferred choice for building both mobile and web applications due to a multitude of compelling reasons.
MERN Stack is built on JavaScript, making it cost-effective. The unified language across all four technologies streamlines the development process, reducing the investment required. This not only optimizes resource utilization but also ensures a more economical approach to application development.
MERN Stack is inherently SEO-friendly, facilitating efficient search engine indexing. The seamless interaction between MongoDB, Express.js, React.js, and Node.js ensures that search engines can interpret and correlate website content effectively. This results in better visibility and ranking on platforms like Google and Yahoo.
MERN Stack excels in delivering superior performance. The communication between the backend, frontend, and database is optimized for speed, leading to faster response times. The improved website speed enhances user experience, contributing to a more responsive and dynamic application.
Security is a top priority, and MERN Stack addresses this concern effectively. The stack incorporates security features for web applications, protecting them from internet-based threats. MongoDB and Node.js security tools further enhance the security posture, ensuring a robust defense against potential vulnerabilities.
MERN Stack enables the rapid development of web and mobile applications, facilitating the fastest possible delivery to clients. The streamlined development process, coupled with the stack’s efficiency, ensures that projects are completed promptly without compromising quality.
MERN Stack supports quick modifications, allowing developers to swiftly implement changes based on client requests. The flexibility and agility of the stack make it easy to adapt to evolving requirements, ensuring that applications can be modified and updated promptly.
All components of the MERN Stack are open source. This open nature empowers developers to access a wealth of solutions and resources from the open-source community. This collaborative environment fosters innovation and problem-solving, providing developers with the support they need during the development process.
MERN’s simplicity and uniformity, all written in a single language (JavaScript), make it easy to switch between client and server. This seamless transition streamlines the development workflow, enhancing efficiency and reducing the learning curve for developers working on both frontend and backend aspects of an application.
Mastering MERN Stack development involves proficiency in MongoDB, Express.js, React, and Node.js. The key takeaways emphasize the importance of seamless integration, efficient coding practices, and staying updated with the latest trends. Success in MERN Stack lies in a holistic understanding and adept application of its components.
Recommended Reads:
Full-Stack vs MEAN Stack vs MERN Stack: Which Tech Stack to Choose in 2024?
The MERN stack comprises MongoDB, Express.js, React.js, and Node.js. It’s popular for its ability to create seamless, efficient, and scalable full-stack web applications.
The MERN stack offers benefits like a unified JavaScript language throughout the development process, flexibility, real-time updates, and a robust ecosystem, making it ideal for building modern and dynamic web applications.
MongoDB, a NoSQL database, seamlessly integrates with the MERN stack, providing a flexible and scalable data storage solution. Its JSON-like documents and dynamic schema make it easy to adapt to changing application requirements.
React.js, a JavaScript library, is used for building user interfaces in MERN stack applications. Its component-based architecture and virtual DOM enable developers to create interactive, responsive, and efficient UIs, enhancing the overall user experience.
Yes, the comprehensive guide includes best practices such as code organization, security measures, handling asynchronous operations, and optimizing performance. Following these tips can contribute to the success of your MERN stack development projects.

From Code Generation to Bug Detection: 10 AI Tools Every Developer Should Know in…

Ten Real-World Ways Enterprises Are Using AI Teams to Build Faster in 2026

The Future of Tech Teams and How AI Augmented Engineering Is Reshaping Product Delivery
Please feel free to share your thoughts and we can discuss it over a cup of tea.
Get a quote
From Code Generation to Bug Detection: 10 AI Tools Every Developer Should Know in…

Six Things to Consider When Hiring Remote Talent

ellow.io enters remote hires market with AI-based screening process