Let’s build the future together.
Great ideas need great people. Partner with us to bring your vision to life, or take the first step in your career by joining our team of innovators.

Web development has two prominent frameworks that stand out, one is Web development features two prominent frameworks, Angular and AngularJS, each developed by Google but serving distinct roles in front-end development.
AngularJS, the original version known as Angular 1.x, was introduced in 2010. Angular, often called Angular 2+, is a complete rewrite launched in 2016 with a different architecture and feature set.
Both frameworks are crucial for building web applications and single-page applications, marking a significant shift towards dynamic, responsive, and seamless user experiences.
Both Angular and AngularJS have been instrumental in driving the shift towards dynamic, responsive, and seamless user experiences. Statistics attest to their widespread adoption and impact on the development community, making them indispensable tools in the arsenal of web developers worldwide.
So, without further delay, let us explore Angular and AngularJS, dissecting their functionalities, architectures, and key differences in this comprehensive comparison.
Angular, an open-source web development framework by Google, was launched in 2016 as a comprehensive rewrite of AngularJS, introducing a new architecture based on TypeScript.
Angular is built on TypeScript, a superset of JavaScript, enhancing its features and making it less prone to compilation delays and errors.

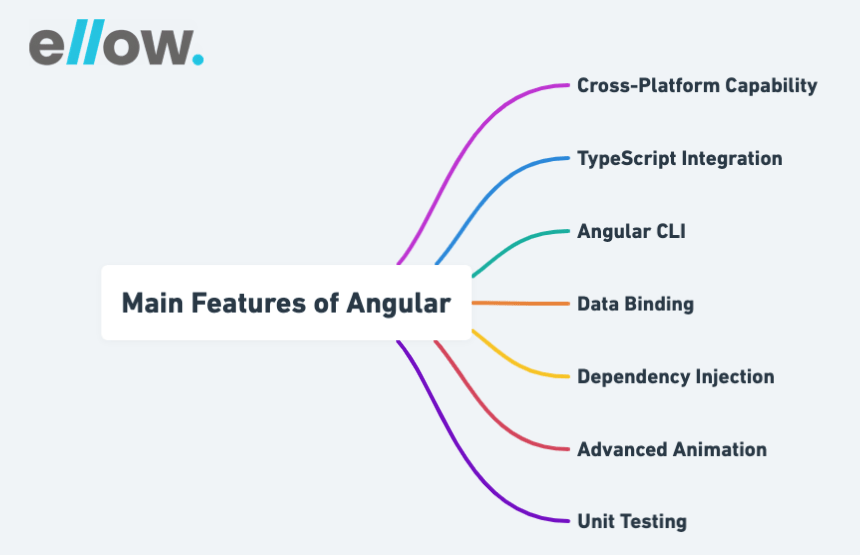
Angular’s cross-platform capability empowers developers to craft user interfaces for web, desktop, and mobile applications, ensuring versatility across diverse operating systems.
This feature enhances the portability of Angular applications, making them adaptable to various devices and providing a seamless user experience across different platforms.
Angular’s adoption of TypeScript, a typed superset of JavaScript, significantly enhances developer experience by enabling static typing. This feature helps in catching errors early during the development phase, leading to more robust and maintainable codebases.
By embracing Object-Oriented Programming (OOPS) principles, Angular developers benefit from a more organized and efficient development experience, making code maintenance and scalability easier.
Angular CLI is a development tool that accelerates the project setup and streamlines development tasks. It simplifies creating components, services, and modules with predefined commands, enhancing developer productivity. Angular CLI is crucial for efficient Angular development, widely sought after by Angular development companies.
Angular’s data binding enables dynamic web pages by establishing a link between the application’s data and its user interface elements. With two-way data binding, changes in either the model or the view are instantly reflected in the other, providing a seamless and responsive user experience without manual intervention.
Angular’s support for dependency injection simplifies the creation and management of dependencies within the application. This feature enhances code modularity, making it easier to organize and maintain. It allows entities to receive their dependencies rather than creating them, promoting efficient development and scalable applications.
Angular simplifies the integration of sophisticated animations in user interfaces without the need for extensive code. Thanks to a dedicated API, developers can effortlessly enhance UI segments with visually appealing animations, creating a more engaging and dynamic user experience for web, desktop, and mobile applications.
Angular simplifies intricate UI animations with a dedicated API, eliminating the need for extensive code. Developers effortlessly introduce dynamic and sophisticated animations to different segments of the user interface. This feature enhances the visual appeal of Angular applications, providing a seamless and engaging user experience.
Angular’s TypeScript support leads to modular and optimized code, following the OOPS concept.
TypeScript enhances Angular with meaningful hierarchical dependency systems, contributing to code organization.
Angular stays updated with mobile-first trends, providing a solid framework for mobile development.
Angular follows semantic versioning, making version management easy with a major-minor-patch hierarchy.
Angular developers can work with various technologies, including Dart, Angular CLI, ES5/ES6, Karma test runner, type-checking syntax, lambda operators, and iterations.
Angular supports straightforward routing for application navigation.
There may be better choices than Angular for developing simple web applications, as its robust features may be excessive.
Angular faces browser compatibility challenges, especially with the latest versions, necessitating the use of polyfill scripts to address these issues.
AngularJS is an open-source framework for developing web applications. It is built on JavaScript and is particularly useful for creating dynamic websites and applications, especially in situations where development time is an important factor. It is essential to note that AngularJS is different from Angular, Angular is built using TypeScript, while AngularJS is based on JavaScript.
Released by Google in 2010, AngularJS aimed at simplifying the creation of single-page applications, gaining prominence in front-end development. While AngularJS is sometimes called Angular 1, versions 2 and beyond are simply called Angular.
AngularJS, like its successor Angular, boasts several features that contribute to its popularity:

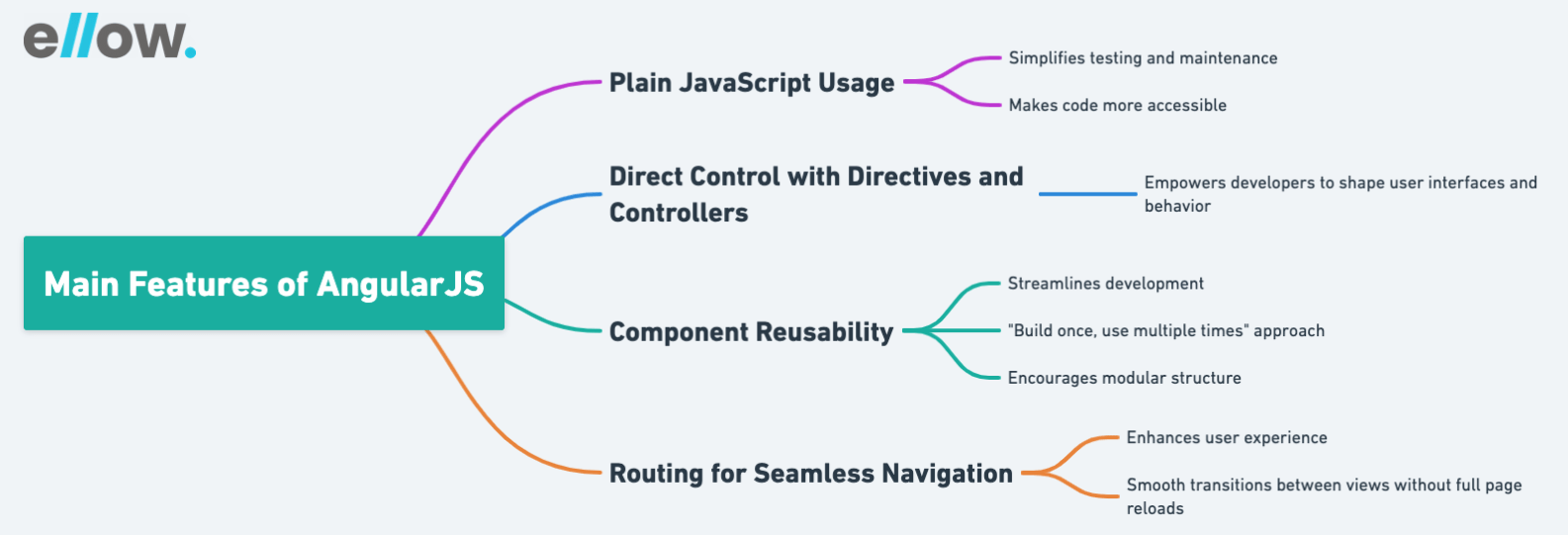
AngularJS leverages plain JavaScript for its components, simplifying testing and maintenance. This approach makes the code more accessible for developers, allowing them to work with standard JavaScript to build robust and dynamic features. The absence of complex abstractions enhances the ease of development and ensures a straightforward testing process.
AngularJS provides developers with direct control over application functionality using directives and controllers. Directives are seamlessly integrated into HTML code, while controllers manipulate DOM elements. This feature empowers developers to shape user interfaces and behavior, enhancing the flexibility and interactivity of web applications built with AngularJS.
AngularJS promotes component reusability, allowing developers to efficiently use pre-built elements in various parts of their applications. This “build once, use multiple times” approach minimizes redundancy, streamlining development and maintenance processes. This feature enhances code efficiency and encourages a modular structure for creating scalable and maintainable web applications.
AngularJS employs routing, a feature that enables smooth transitions between different views, pages, or sections of a web application without the need for a complete page reload. This enhances user experience by maintaining engagement and contributing to the development of addictive and interactive websites.
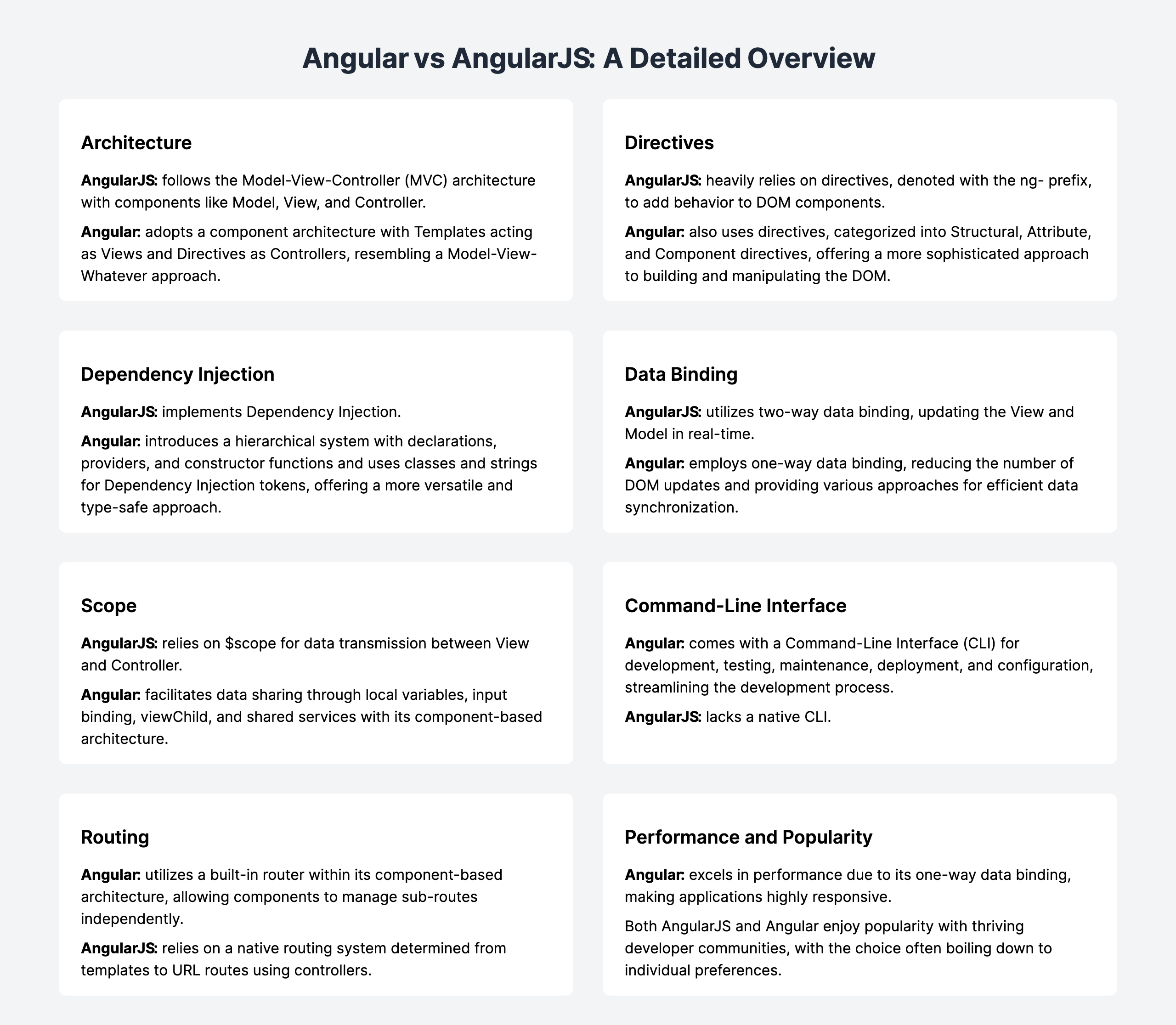
AngularJS uses the Model-View-Controller (MVC) architecture for data binding, enhancing efficiency in dynamic applications.
AngularJS facilitates unit testing and change detection at any point in the application.
Developers can use technologies like HTML and declarative template language to create more intuitive and responsive websites.
Being an open-source framework, AngularJS can run on various platforms and plugins, making it versatile for front-end development.
AngularJS is compatible with popular mobile operating systems, including Android and iOS.
AngularJS code can become complex, introducing redundancies, especially for inexperienced developers.
The scale of AngularJS implementation may require further refinement and polishing.
Disabling JavaScript on AngularJS apps results in a basic page display.
The UI may break when 200 or more watchers run simultaneously in AngularJS, causing inconvenience.
Regular updates and innovations continue to shape the Angular ecosystem.

AngularJS uses Webstorm, IDE, and third-party tools, while Angular employs the CLI for complete project building.
Angular’s structured architecture makes project management and maintenance is more straightforward.
AngularJS comes with animation packages, available as a separate package. Angular, however, does not include animations by default.
Angular, with TypeScript’s features, offers more flexibility and customization compared to AngularJS.
Angular supports mobile development, while AngularJS lacks native support for mobile applications.
Angular’s architecture makes web applications more SEO-friendly compared to AngularJS.
Angular vs AngularJS | Difference between Angular vs AngularJS | Angular Training | Edureka
This table provides a concise overview of the major differences between Angular and AngularJS, covering aspects such as development, language, mobile support, architecture, dependency injection, command-line interface, routing configuration, data binding, performance, SEO, testing, ease of project management, and examples of real-world applications.
| Parameters | Angular | AngularJS |
| Developed/Maintained by | Angular Team (Misko Hevery and Adam Abrons) at Google + Angular community | Google + AngularJS community |
| Language | Written in TypeScript (also supports JavaScript) | Written in JavaScript |
| Mobile support | Supported by all popular mobile browsers | Does not support mobile |
| Architecture | Uses Components and Directives | Follows Model-View-Controller design |
| Dependency Injection | A hierarchical dependency injection system | Employs directives in place of dependency injection |
| Command-Line Interface | Comes equipped with the CLI tool | Does not contain CLI tool |
| Routing Configuration | Uses @Route Config{(…)} for configuring Routing | Uses $routeProvider.when() for configuring routing |
| Data Binding | Supports two-way data binding between view and model using () or [] | Uses ng-bind for one-way data binding and ng-model for two-way data binding |
| Performance | Faster | Needs Improvement |
| SEO | More SEO-friendly | Does not contain elements that make websites crawlable |
| Testing | Allows unit testing with Karma, while Angular CLI helps with testing during app building | Requires third-party tools for testing and error detection |
| Ease of Project Management | Follows a structured format that makes Angular projects easier to manage | Lacks structure, which is why AngularJS projects are tough to maintain |
| Examples of Real-World Applications | Upwork, Gmail, Wikiwand, etc. | Netflix, iStock, AngularJS, Lego, etc. |
In conclusion, the comparison highlights the distinct concepts and functionalities of both Angular and AngularJS. Angular proves versatile for developing applications of various sizes, while AngularJS stands out as a robust framework for creating scalable client-side website applications with minimal development effort and time.
If you’re interested in leveraging the potential of Angular or AngularJS for your business, our dedicated team of experts is ready to assist. Feel free to reach out, discuss your requirements, and explore how our team can help you hire an Angular and AngularJS development team that can contribute to the remarkable growth of your business. Contact us today.
Best Programming Languages for Android App Development
Top 10 Programming and Scripting Languages for DevOps Engineers
15 Best Front End Technologies To Use In 2023
Angular and AngularJS differ in their architecture and approach. Angular is a complete rewrite of AngularJS, focusing on component-based architecture, whereas AngularJS follows a modular architecture.
Angular is well-suited for both smaller and larger applications due to its improved performance and scalability. However, AngularJS is recognized for its efficiency in developing smaller applications with less development effort.
Angular introduces a steeper learning curve compared to AngularJS, mainly because of its component-based structure and use of TypeScript. AngularJS, being more straightforward, is often considered more beginner-friendly.
Transitioning from AngularJS to Angular may require a careful migration process, as the two frameworks are significantly different. While Angular provides tools to aid migration, it’s essential to plan and execute the upgrade thoughtfully.
Angular is actively maintained by Google and receives regular updates, including feature enhancements and bug fixes. AngularJS, while still supported, is in Long Term Support (LTS), with a focus on critical bug fixes and security updates rather than new features.

How Top SaaS Companies Build Agile Teams with Remote Developers

How to Hire Vetted Remote Developers in a Hyper-Competitive Market

Top 5 Countries to Hire Remote Developers (and Why)
Please feel free to share your thoughts and we can discuss it over a cup of tea.
Get a quote
How Top SaaS Companies Build Agile Teams with Remote Developers

Six Things to Consider When Hiring Remote Talent

ellow.io enters remote hires market with AI-based screening process