Let’s build the future together.
Great ideas need great people. Partner with us to bring your vision to life, or take the first step in your career by joining our team of innovators.

Mobile apps are an integral part of our daily lives, driving a substantial portion of our online interactions. With over 218 billion app downloads projected globally in 2024, understanding the different types of mobile apps is essential for businesses looking to develop their own.
There are three main types of mobile apps: native, web, and hybrid.
Each type has its unique features, benefits, and limitations. This article explains these distinctions clearly, helping you decide which type of app best suits your business needs.
By understanding the nuances of each, you can better navigate the app development process and select the right approach for your goals.
An app is a self-contained software package that helps users perform specific tasks on mobile or desktop devices. Apps can be pre-installed on devices or downloaded from app stores like the Apple App Store.
Apps are created using different programming languages. For example, Android apps are made with Kotlin, Java, and C++, while iOS apps use Swift and Objective-C within the Xcode development environment.
These apps are packaged into files like APK for Android and IPA for iOS, including all the necessary code, data, and resources to run the app.
An activity is the main entry point for users. It is displayed through a user interface (UI) and allows users to interact with the app.
For instance, in a social media app like Instagram, one activity might show user-recorded videos, another could offer options to create posts, and another might display posts from other users.
While these activities work together to provide a smooth user experience, each one operates independently.
A service runs in the background and performs tasks without a user interface. For example, a music app might use a service to play songs while the user does other things on their device.
Services ensure that background tasks continue to function even when the user is not directly interacting with the app.
Broadcast receivers allow an app to respond to system-wide announcements or events. For example, a reminder app can alert you about an upcoming event without needing to stay active all the time. Broadcast receivers let the app react to events like alarms or notifications even when it’s not currently running.
Content providers manage and share data between apps. They allow apps to store data in a centralized location that other apps can access with permission. For example, a content provider might link different apps to a shared database, enabling them to query or modify data as needed.
Apps use various resources beyond the source code, such as images, audio files, and other visual elements. These resources allow users to customize and optimize the app for different devices and preferences.
For example, an app might have different layouts for different screen sizes or languages, all defined using XML files. These resources help make the app adaptable to various device configurations.
These components are crucial as they enable apps to be flexible and functional across different devices and use cases.
Apps allow users to interact with them through a user interface (UI), which is part of the app’s front end. The front end processes the user’s request and sends it to the backend. Both the front end and back end are important without a working back end, the front end can’t function effectively, and vice versa.
The frontend and backend communicate via APIs (Application Programming Interfaces). Let us take an example to understand this better.
Consider the e-commerce app ‘eBay’ which uses Google Cloud to provide e-commerce services. If a user wants to buy a winter jacket, they tap the ‘buy now’ button and proceed to the checkout page to choose a payment option.
Here, the eBay frontend sends the user’s request to the backend servers, which connect to the payment gateway.
In this case, the API facilitates two-way communication between the front end and back end. It also connects to the external payment provider, displaying the payment page for the user. The API ensures the app remains active until the transaction is complete, allowing the user to make the purchase.
The backend is the ‘brain’ of any mobile app, handling data processing, storage, and security. For example, retrieving the jacket selected by the user from the database is the backend’s job. The backend runs on remote servers and delivers app features to the user via APIs.
The backend extends app functionality beyond the capabilities of a typical smartphone, providing a seamless frontend experience without having a user interface itself. It enables communication between devices and servers, ensuring a smooth user experience.
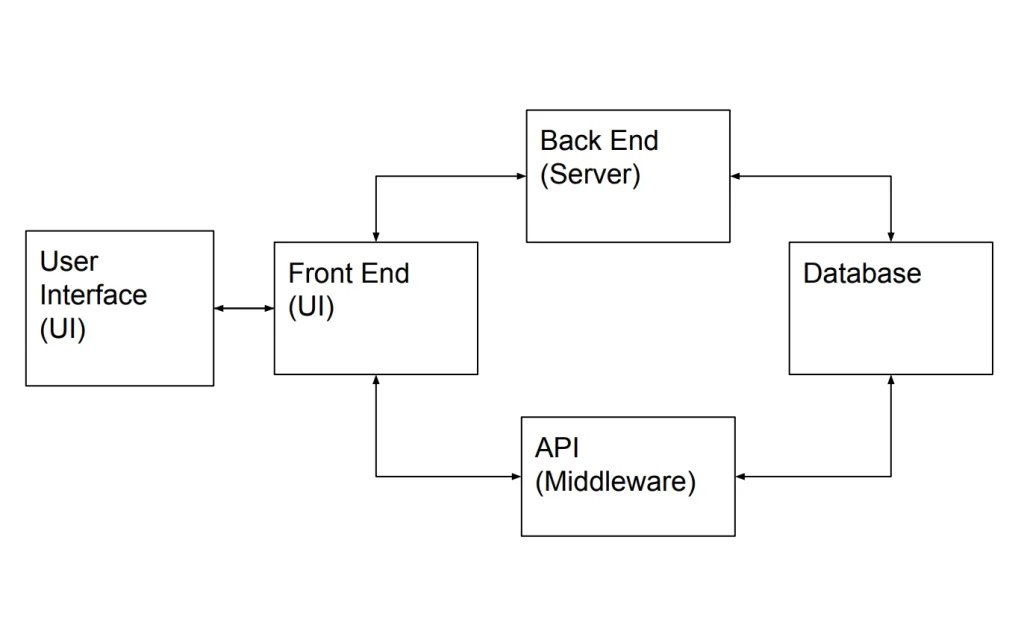
Below is a block diagram illustrating how apps work:

This block diagram shows the flow of data and actions from the user’s interaction with the app to the backend processing and back to the user.
Recommended Reads: Best programming language for mobile app development in 2024
Native mobile apps are applications specifically developed for a particular mobile operating system, such as iOS or Android. This means they are designed to take full advantage of the features and functionality of that specific platform.
1. Xcode: Integrated development environment (IDE) for macOS containing a suite of software development tools for developing macOS, iOS, watchOS, and tvOS apps.
2. Swift Playgrounds: An app for learning Swift, useful for both beginners and experienced developers.
1. Android Studio: The official IDE for Android development, offering powerful tools for code editing, debugging, and performance analysis.
2. Android SDK: A set of development tools that includes libraries, a debugger, and a device emulator.
Native apps provide the best performance and user experience by fully leveraging the capabilities of the target platform. However, they require more investment in terms of development and maintenance, making them a more costly option compared to hybrid or web apps.
Web apps are applications that run directly in a web browser. Unlike native or hybrid apps, they don’t need to be downloaded or installed on a user’s device. Users access web apps via a URL, just like visiting a website.
Web apps offer a flexible and cost-effective solution for reaching a wide audience with a consistent experience across multiple devices. They are particularly well-suited for applications where ease of access and frequent updates are important, though they come with limitations in performance and offline capabilities compared to native apps.
Hybrid apps combine elements of both native and web applications. They are essentially web apps encased in a native app shell, allowing them to run on multiple platforms while accessing native device features.
Hybrid apps are built using web technologies and then wrapped in a native container. This allows them to be installed on a device like a native app and access device hardware. Frameworks like Cordova or Capacitor embed a web app inside a native app using a WebView, while frameworks like React Native and Flutter allow for more direct interaction with native APIs.
Hybrid apps are ideal for:
Hybrid apps offer a balanced approach for businesses looking to reach a broad audience while managing development costs and time. They provide a practical solution for many app needs but may not be suitable for performance-intensive applications that demand the utmost in speed and responsiveness.
Choosing hybrid app development requires careful consideration of the app’s goals, user expectations, and the development team’s expertise.
Choosing the right type of mobile app is crucial for meeting your project’s specific needs and achieving your goals. Here are three key factors to consider when making your decision:
The development timeline is a critical factor. If you have limited time to bring your app to market, opting for web or hybrid apps can significantly reduce development time compared to native apps. These types allow you to create a functional app more quickly, which is ideal for smaller teams or projects with tight deadlines.
App performance is essential for delivering a smooth and satisfying user experience. For applications that demand high performance, such as games or resource-intensive tools, native apps are the best choice. They offer better optimization and access to device-specific features, ensuring a more responsive and reliable user experience.
The cost of app development varies significantly based on the app type. Native apps tend to be more expensive due to the need for separate development for each platform. If budget constraints are a concern, hybrid apps or Progressive Web Apps (PWAs) can be more cost-effective alternatives. These options allow you to build a single app that works across multiple platforms, saving time and money.
When deciding which type of mobile app to create, consider what’s most important to your project right now. The right choice depends on your current needs and constraints.
If you need an app as soon as possible, go for a web app. It can be developed fast and accessed through any mobile browser, saving you time and getting your app to users quickly.
If you’re short on time and money, consider a web app or a hybrid app. A hybrid app allows you to create a basic version quickly and test the market. If it’s successful, you can later develop a native app.
If you need your app to be fast and reliable, a native app is the best choice. It offers the best performance, stability, and customization, ensuring a smooth experience for your users.
Remember, the type of app you choose now doesn’t have to be permanent. You can always develop other types later based on user feedback and needs.
Apps are the beating heart of our digital lives. They bundle features and functions into sleek, user-friendly packages, making them indispensable tools. With smart design, handy features, and top-notch efficiency, these apps keep users coming back for more.
Their allure lies in delivering maximum value with minimal effort, transforming everyday tasks into seamless digital experiences. By simplifying interactions and boosting productivity, apps have become our go-to companions in navigating the digital landscape.
The three types of apps are native apps, web apps, and hybrid apps. Native apps are built specifically for one platform, web apps run in web browsers, and hybrid apps combine elements of both.
A native app is developed for a specific platform, such as iOS or Android. It is downloaded from an app store and can fully utilize the device’s hardware and features.
Web apps run in a web browser and are accessible through the internet. They are not installed on a device but function similarly to websites, offering interactive and dynamic user experiences.
Hybrid apps combine the best of native and web apps. They are developed using web technologies but can be installed on devices like native apps, allowing for broader reach and easier updates.
The best type of app depends on your goals and resources. Native apps offer high performance and deep integration with device features, web apps provide cross-platform compatibility, and hybrid apps offer a balance of both. Consider your target audience and budget when deciding.

From Code Generation to Bug Detection: 10 AI Tools Every Developer Should Know in…

Ten Real-World Ways Enterprises Are Using AI Teams to Build Faster in 2026

The Future of Tech Teams and How AI Augmented Engineering Is Reshaping Product Delivery
Please feel free to share your thoughts and we can discuss it over a cup of tea.
Get a quote
From Code Generation to Bug Detection: 10 AI Tools Every Developer Should Know in…

Six Things to Consider When Hiring Remote Talent

ellow.io enters remote hires market with AI-based screening process