Let’s build the future together.
Great ideas need great people. Partner with us to bring your vision to life, or take the first step in your career by joining our team of innovators.

As we navigate through the digital age, the dichotomy of frontend and backend development remains at the heart of over 1.5 billion websites shaping our daily online interactions.
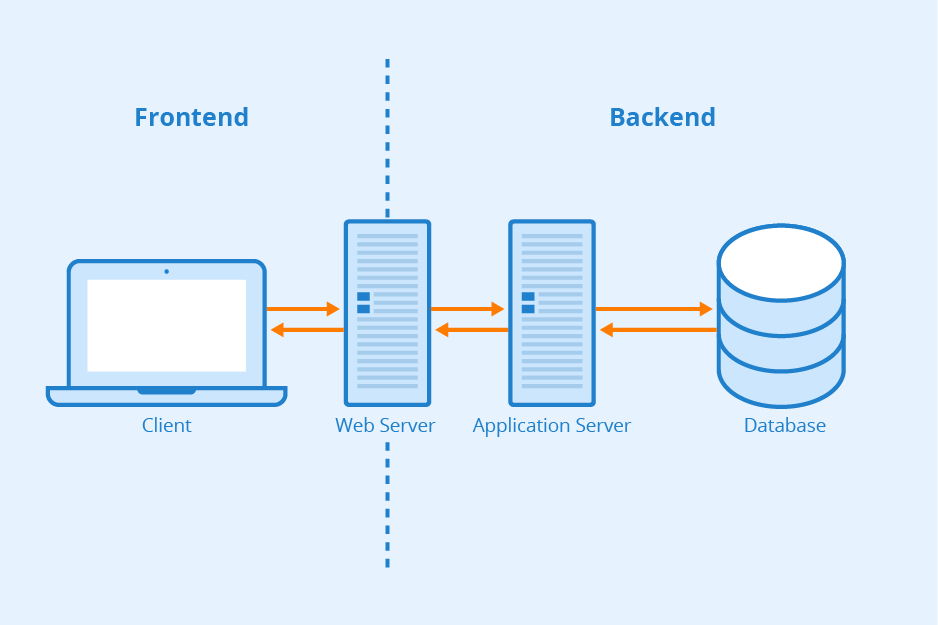
In the realm of web development, these two distinct areas serve as the fundamental pillars that craft the seamless digital experiences users have come to expect.
The frontend is what users visually and interactively engage with—everything from the captivating layouts to the intuitive forms and dynamic content at the click of a button.
Conversely, the backend acts as the unseen powerhouse, orchestrating server operations, database management, and the logical flow that ensures the front end’s sparkle is backed by robust performance and reliability.

This synergy between the visible and the invisible layers of web development enables the fluid, engaging, and personalized experiences that define the modern internet landscape.
In an era where digital presence is synonymous with brand identity, understanding the intricacies of frontend and backend development is not just beneficial but essential for businesses aiming to thrive in a competitive market.
This is especially true as web developers continue to push the boundaries of what’s possible, leveraging the latest technologies to create websites and applications that are more interactive, secure, and scalable than ever before.
Whether you’re an aspiring developer, a tech-savvy entrepreneur, or simply a digital enthusiast eager to understand the forces behind your favorite websites and apps, this guide promises to illuminate the complexities and beauty of web development’s dual nature.
Frontend development, often referred to as the “client-side” of web development, involves creating the visual and interactive elements of a website or application that users interact with directly.
It encompasses everything from the layout and design to the behavior of interactive elements such as buttons, forms, and navigation menus. The primary technologies used in front-end development include HTML for structure, CSS for styling, and JavaScript for interactivity.
For example, when you visit a news website and see a beautifully designed homepage with articles laid out in an easy-to-read format, images that load dynamically as you scroll, and menus that expand or collapse when clicked, you’re experiencing the work of front-end development. These elements are designed to be responsive, ensuring a seamless experience across various devices and screen sizes.
A telling stat that underscores the importance of frontend development is that, according to a Google study, 53% of mobile users abandon sites that take longer than three seconds to load. This statistic highlights the critical role of front-end developers in optimizing website performance and ensuring that the visual elements load quickly to provide a smooth and engaging user experience.
Frontend development works by combining design, technology, and programming to create the visual and interactive part of a website or web application that users interact with directly. It is the process of converting data into a graphical interface, through the use of HTML, CSS, and JavaScript, so that users can view and interact with that data.
UI (User Interface) elements are the building blocks of a website’s user interface. This category includes a wide array of interactive components that users directly engage with, such as:
These elements must be designed with usability and accessibility in mind, ensuring they are intuitive and easily navigable for all users.
The layout and design aspect focuses on the spatial arrangement and aesthetic appearance of elements within a site:
Interactivity refers to the dynamic features that engage users and enhance the functionality of the website:
Content is king, and managing it effectively is crucial for frontend development:
Frontend technologies are crucial tools and languages used to create the user interface and experience of websites or applications. Below, we will explore the top front-end languages, frameworks, and libraries to help you understand their significance in web development.
Explore Our In-depth Guide on Frontend Technologies Here
To effectively communicate with computers, programmers utilize code, instructing them on what tasks to perform. Front-end developers primarily employ three key languages: HTML, CSS, and JavaScript, which form the foundation of various development frameworks.
HTML stands as the cornerstone of frontend development, widely employed for crafting websites and web applications. It defines the structure of web pages, with each HTML file accessible through a unique URL. HTML’s versatility extends to supporting game development, offline capabilities, and responsive user interfaces.
CSS serves as a styling language indispensable for webpage design. Developers leverage CSS to enhance the visual appeal and layout of websites, utilizing its diverse elements and templates to create polished user interfaces effortlessly.
JavaScript is prominent among developers worldwide, known for its versatility and vibrant ecosystem. As an open-source language, JavaScript facilitates the creation of interactive, efficient, and visually appealing web applications. Its exceptional speed, cross-browser compatibility, and straightforward syntax make it an ideal choice for front-end development.
Frontend frameworks offer structured environments for intuitive application development. Staying abreast of the top frameworks is crucial for maintaining a competitive edge in web development.
TezJS emerges as the fastest JavaScript framework, gaining recognition among top front-end frameworks in 2024. Powered by VueJS, a Jamstack framework, TezJS prioritizes speed, performance, and code simplicity. It enables developers to build progressive web apps (PWAs) and enterprise-grade websites with unparalleled efficiency and user experience.
Angular, a TypeScript-based framework, remains a formidable contender in 2024. Initially released by Google in 2010 as AngularJS, it underwent significant enhancements with the introduction of Angular 2+ in 2016. This open-source framework excels in creating dynamic user interfaces, akin to ReactJS.
React.js, a JavaScript library, simplifies the creation of user interfaces with its shallow learning curve. Developed by Facebook, React boasts a vast community of contributors, ensuring continuous evolution and support. Its Virtual Document Object Model (DOM) enhances performance and facilitates efficient UI development.
Vue.js offers a unique approach to frontend development, leveraging the best features of preceding frameworks. While not as mature as Angular or as widely adopted as React, Vue.js stands out for its size, performance, and emphasis on component-based programming.
jQuery is a lightweight JavaScript library renowned for simplifying HTML manipulation, event handling, and Ajax interactions. Despite its library status, jQuery enhances front-end development by streamlining code and improving website functionality and interactivity. Its extensive community provides valuable support to developers navigating complex challenges in web development.
A frontend developer is responsible for crafting the visible parts of a website or application, focusing on user interface and experience without delving into backend operations. Proficiency in HTML, CSS, and JavaScript is essential, alongside familiarity with various front-end technologies and frameworks.
A front-end developer’s primary role is to ensure seamless interaction for users across different digital platforms. Their responsibilities encompass:
The cost of hiring a front-end developer hinges on the scope and complexity of the project.
Key takeaway: Frontend developers in the USA generally command a much higher salary compared to their counterparts in India.
The backend of a website refers to its “server side,” which is responsible for managing databases and executing scripts to generate dynamic content. It serves as the engine powering the application behind the scenes.
Today, the majority of websites are dynamic, meaning content is generated in real-time. When a user requests a web page, the server executes scripts to collect and organize data before sending it to the front end for display on the user’s device.
Back-end development involves building and maintaining the architecture of a website’s server side, which is not visible to the end user but is crucial for making the site dynamic and engaging.
For example, imagine creating a popular social media network. To store all user data efficiently, you need a database like Oracle, SQL Server, or MySQL. While the database is a fundamental component of the backend, there are other essential aspects to consider.
Back-end development encompasses designing and implementing various functionalities such as user authentication, data processing, and server configuration. It ensures smooth communication between the front end and the database, ultimately delivering a seamless user experience.
Backend technologies are crucial for building the server side of websites or applications, managing databases, and facilitating server-side communication. They enable the creation of business logic and data processing, enhancing the functionality of web applications.
Explore Our In-depth Guide on Backend Technologies Here
In backend development, various languages and frameworks are utilized. Some of the prominent backend languages include JavaScript, Python, PHP, and C++. Let’s explore these languages in detail:
JavaScript has gained significance in backend development, particularly with the emergence of Node.js. Node.js, serving as a JavaScript runtime environment, enables developers to utilize JavaScript on the server side. This uniformity allows for the development of full-stack applications using the same language for both frontend and backend components.
Python has garnered widespread adoption in backend development due to its simplicity, mature frameworks, versatile development tools, and universal applicability across various use-case scenarios. Its clear syntax, easy-to-learn grammar, stability, and adaptability make it suitable for tasks ranging from machine learning to data analysis and scientific computing.
PHP remains one of the most preferred languages for backend development, offering features such as open-source scripting, cross-platform compatibility, quick loading times, and cost-effective hosting services. Its built-in support for multiple databases and ease of learning contribute to its popularity among developers, making it suitable for creating, deploying, and managing backend systems.
C++ is a powerful language suitable for high-performance computing and low-level programming tasks. While not as commonly used as other languages in backend development, it finds applications in scenarios requiring high-performance and low-level control, such as building network servers or server software.
Backend frameworks streamline the development process by providing pre-built modules and structures. Some prominent backend frameworks include Django, Laravel, and Ruby on Rails.
Django is a robust Python framework known for its simplicity, pragmatism, and clean design. It facilitates the development of sophisticated, database-driven websites with features like maximum pluggability, code reusability, and rapid development. Many prominent websites, including Disqus and Mozilla, rely on Django for backend development.
Laravel is a PHP web framework that follows the Model-View-Controller (MVC) architecture, offering features like dependency management, modular packaging, and robust application development tools. Widely regarded as one of the top web frameworks, Laravel simplifies database access and application management, making it a preferred choice for backend development.
Ruby on Rails, or Rails, is an MIT-licensed Ruby-based web application framework known for its Model-View-Controller structure and default database configurations. It streamlines web development with features like built-in web services and default web page structures. Some developers consider Ruby on Rails to be among the best-performing web frameworks available.
Node.js serves as a cross-platform runtime environment for executing web applications outside the client’s browser. Built on the V8 JavaScript engine, it enables the use of JavaScript on the server side, allowing developers to extend its capabilities beyond traditional browser-based applications. Node.js offers an event-driven, non-blocking I/O model, making it suitable for building scalable and high-performance backend applications. Additionally, its active community and vast library ecosystem simplify Node.js application development and maintenance.
A back-end developer plays a crucial role in managing the server side of web applications.
Their skills, roles, and responsibilities include:
The cost of hiring a back-end developer varies based on factors like experience, location, and project requirements.
| Aspects | Front End | Back End |
| Definition | Front-end development involves the visual components within a website/app | Back-end development involves the implementation of databases and other server-side assets |
| Skills Required | HTML, CSS, SASS, and JavaScript | Python, Ruby, Java, and PHP |
| Independence | Cannot work independently of the back-end structure | Works independently of the front-end structure |
| Goal | Accessibility and visual appeal | Scalability and low latency |
| Frameworks | Angularjs, Reactjs, Vuejs | Django, Laravel, Ruby |
| Additional Skills Required | UI/UX design proficiency | An analytical and problem-solving approach |
Check this video out: Front End vs Back End | Front End vs Back End Explained | Full Stack Training | Simplilearn
If you are torn between the two, full-stack development combines both front-end and back-end skills. This comprehensive approach ensures you cover all aspects of your project, from user experience to data management.
Rather than specializing in just one aspect like front-end or back-end development, full-stack developers possess a broad skill set, allowing them to work on all aspects of an application without dividing the process.
Full-stack developers are well-versed in both front-end and back-end technologies, such as MEAN and MERN stacks, enabling them to manage the entire development process effectively and make informed decisions about tools and frameworks.
While some projects may require a team of specialists, a full-stack developer can tackle the development process independently, making them valuable assets in custom software development firms.
Their diverse expertise allows them to contribute effectively to team projects by understanding the big picture and suggesting improvements to streamline the software development life cycle.
Overall, the versatility and breadth of knowledge possessed by full-stack developers make them valuable team players, capable of enhancing the development process and delivering high-quality applications.
Web development encompasses both front-end and back-end aspects, each playing a crucial role in creating functional and visually appealing applications.
Front-end development focuses on the user interface, making it the face of the application, while back-end development deals with the behind-the-scenes operations that ensure the application runs smoothly.
Both are indispensable components, working in tandem to deliver a seamless user experience.
If you are interested in hiring front-end, back-end, or full-stack developers, contact ellow.io to learn more.
Front-end development focuses on creating the user interface and experience, while back-end development deals with server-side operations and database management.
Collaboration between front-end and back-end developers ensures that the user interface seamlessly interacts with the server-side functionality, resulting in a cohesive and efficient application.
In 2024, popular front-end technologies include React, Vue.js, and Angular, which enable developers to build interactive and responsive user interfaces.
Back-end development in 2024 often relies on frameworks and languages such as Node.js, Python (with Django or Flask), and Ruby on Rails, facilitating server-side logic and database management.
Full-stack developers possess proficiency in both front-end and back-end technologies, allowing them to oversee the entire development process and ensure seamless integration between the user interface and server-side operations.

From Code Generation to Bug Detection: 10 AI Tools Every Developer Should Know in…

Ten Real-World Ways Enterprises Are Using AI Teams to Build Faster in 2026

The Future of Tech Teams and How AI Augmented Engineering Is Reshaping Product Delivery
Please feel free to share your thoughts and we can discuss it over a cup of tea.
Get a quote
From Code Generation to Bug Detection: 10 AI Tools Every Developer Should Know in…

Six Things to Consider When Hiring Remote Talent

ellow.io enters remote hires market with AI-based screening process