Let’s build the future together.
Great ideas need great people. Partner with us to bring your vision to life, or take the first step in your career by joining our team of innovators.
JavaScript has been the foremost medium for client-side scripting in website browsers. Due to the massive surge in technological interventions, Node.js emerged. It was created in 2009 by Ryan Dahl to further scale the web development process. It became a prominent and efficient tool to scale network applications. React.js, on the other hand, was built in 2011 by Jordan Walke to build complex and interactive user interfaces for web applications. In this article, we will be looking at Node.js vs React.js.

| Feature | Node.js | React.js |
|---|---|---|
| Type | Server-side | Client-side |
| Language | JavaScript | JavaScript |
| Main use case | Back-end web development | Front-end web development |
| Platform support | Cross-platform | Cross-platform |
| Architecture | Event-driven, single-threaded | Component-based |
| Rendering | Server-side rendering (optional) | Client-side rendering |
| DOM manipulation | Not applicable | Virtual DOM |
| Data flow | Not applicable | Uni-directional (via props) |
| Package manager | NPM | NPM or Yarn |
| Frameworks | Express.js, Koa.js, Hapi.js, etc. | Next.js, Gatsby.js, etc. |
| Example | A Node.js application could be a REST API for a blog | A React.js application could be a single-page web application for a social network |
V8 JavaScript engine was the home to Node.js. It uses an I/O-based non-blocking model from Google, which amplifies its ability to achieve high performance and scalability. It’s an event-driven framework that can handle heavy input/output operations, best suited to build modern real-time applications (RTAs) such as chat applications, online games, and streaming services.
React.js was built on top of JavaScript and used a declarative syntax for defining UI components. This allows developers to build reusable UI components that can be easily combined to create complex user interfaces. It introduced the concept of virtual DOM (Document Object Model), a lightweight version of the actual DOM. It uses a declarative syntax that defines the UI components.

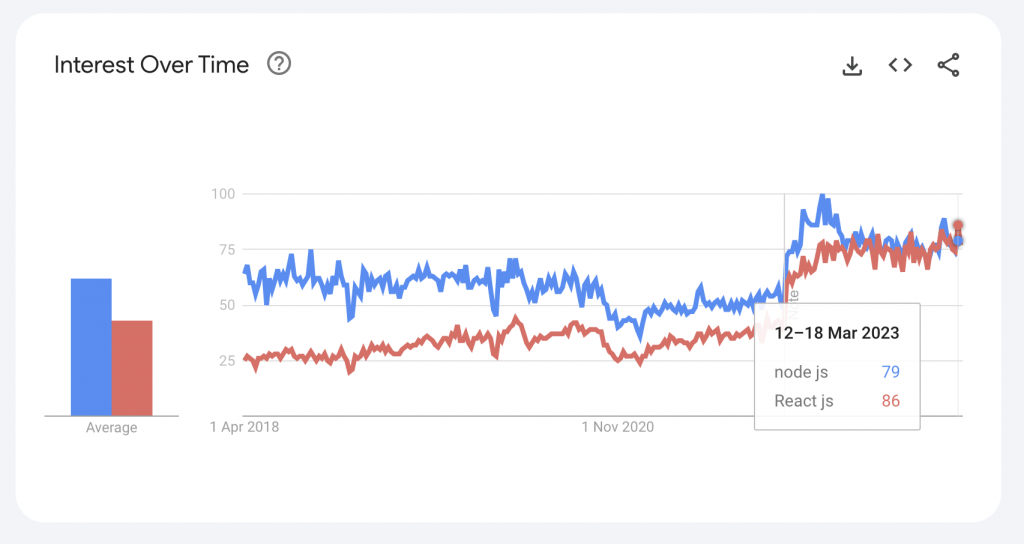
Over the past five years, Google Trends data has shown that Node.js and React.js have become increasingly popular among developers. The data reveals that both of these technologies have gained a significant amount of traction in the developer community.
Node.js and React.js programming languages gained popularity among developers due to their simplicity and reliability in handling complex modern world trajectories. They may be born from a common parent but serve different purposes. Let’s deep dive to understand more about node.js vs react.js.
Node.js is an open-source, cross-platform programming language. It is a powerful backend runtime environment well suited to build real-time applications and handle large traffic.
Node.js can scale horizontally. Horizontal scaling refers to a passage where more servers are added to multiple nodes to distribute and handle more traffic data. This happens through clustering and load-balancing.
Therefore, for node.js, it is easier to perform such massive operations without any hurdles. Since scalable systems are reasonable to develop in node.js, they can be designed smoothly.
It is influenced by Ruby’s EventMachine and Python’s Twisted. It uses an event loop to manage multiple requests without blocking the thread.
Node.js was originally created in 2009 by Ryan Dahl, who was inspired by the performance of Google’s V8 JavaScript engine. However, Node.js wasn’t immediately popular – it took a few years for developers to fully appreciate its potential.
One major turning point came in 2011, when LinkedIn adopted Node.js for their mobile server platform. LinkedIn was able to handle twice as many requests per second with Node.js compared to their previous Java-based system, and they were able to reduce their number of servers from 15 to 4. This success helped to popularize Node.js and encouraged more developers to try it out.
Today, Node.js is widely used for a variety of web applications, including server-side web development, real-time communication apps, and IoT devices. It continues to evolve and improve, with a strong community of contributors and maintainers.
Popular websites like Netflix, Twitter, Github, Adobe, Cloudflare, Medium, Spotify, Weebly, Opera, and Wsj use node.js as the backbone. It is used on almost 30 million websites around the globe.
Let’s study node.js in detail!
Node.js can handle large amounts of data, which can handle huge traffic. It is built on the V8 JavaScript engine that compiles the JavaScript code to the machine learning code, making it run faster.
Node.js, having an open-source technology, means that its source code is freely available to anyone who wishes to use, modify and use it. Its massive online community makes it easier for developers to collaborate. They can customize it as per their needs and use it without any proprietary software licensing or vendor lock-in issues.
Node.js, a server-side JavaScript runtime, allows developers to build applications using JavaScript. Meaning – developers can run codes for both the client-side and server side. They can develop server-side applications such as web servers, APIs, real-time chat applications, and more. It can handle multiple requests simultaneously with the help of a non-blocking I/O model.
Performing input and output operations is one of the key features of Node.js. It uses callbacks or promises, which allow developers to handle input and output operations asynchronously without blocking the event loop. When Node.js receives a request from a client, it triggers an event, which is then handled by the event loop. The event loop then executes the relevant callback function, which performs input and output operations, such as reading data from a database or writing data to a file.
It is a package manager for Node.js that allows developers to install, share and manage packages such as libraries, codes, etc. NPM registry can be installed locally on machines. It aligns well with dependency management, version control, package publishing, and scripts to streamline development workflows and develop high-quality applications efficiently.
These protocols enable two-way communication between client and server over a single TCP (Transmission Control Protocol) connection. Node.js has a ‘ws’ module that helps developers build and maintain real-time bidirectional communication between a client and a server. This helps developers build real-time applications with low latency and high reliability.
Understanding these above features makes Node.js a highly reliable programming language. But just like two sides of the coin, it has some disadvantages too. Let’s look at them below.
Node.js work as a single-threaded application. This means – it can use only one CPU core at a time that builds a heavy load to be maintained and distributed among nodes. It becomes one of the major areas of concern when using Node.js for your programming needs.
In Node.js, many APIs are designed to be asynchronous and non-blocking. Thus, they do not block the execution of the main thread while waiting for the response. This gives rise to several problems, such as callback hell, error handling, and inversion of control, creating a lag between how a program is supposed to run and how it creates a response.
Node.js is an inherently insecure language and can be prone to multitudes of vulnerabilities such as SQL injection attacks/cross-site scripting (XSS), insecure dependencies (insecure code), insecure authentication and authorization, insecure configurations, cross-site request forgery, and lack of input validation.
Node.js APIs can frequently change, making it difficult for developers to maintain the code. Such unstable APIs include breaking changes, code maintenance, compatibility, and upgrade issues. This leads to unexpected behavior or even crashes. Such problems give rise to high time consumption.
Learning everything about Node.js before beginning a program helps take precautionary measures to smooth the decision-making process.
Now, let’s understand more about React.js to answer all your ‘hows’ and ‘whys’.
React.js is an open-source JavaScript library that is used to build UI with the help of a component-based architecture. Each component has a reusable code that can be pieced together to form complex UIs.
It is used by 2.3% of all the websites whose JavaScript library we know and that rank in the top 1,000,000. Some popular websites that use React.js are Apple, LinkedIn, WordPress, CNN, Dropbox, Wixsite, Issuu, Sciencedirect, Reuters, and IBM. It comes among the top frameworks/libraries that developers love.
Developers prefer using React.js because it helps them manage an application just as they predicted it to be. It handles underlying DOM manipulation and updates with the help of Virtual DOM. It is highly interactive and renders UI components and responsive web applications faster, making it a highly reliant programming library. Node.js can be easily integrated with other frameworks. It has a strong and supportive community, making it easier for developers to learn smoothly.
It allows the development of dynamic and high-performance libraries which help make user interfaces. Its APIs are extremely flexible and have no dependency on jQuery, like other libraries of JavaScript frameworks.
Let’s take a deeper dive into understanding its features, making React.js the star performer.
React.js can write more predictable codes with the help of Virtual DOM. It’s a program that lets the representation of UI sync with the real DOM with the help of ReactDOM. When changes are predicted in the user interface, React Virtual DOM updates the existing virtual DOM and compares it with the new one to identify any changes. So, instead of rendering the entire page, this helps update the specific parts of the user interface.
This is one of the key features of React.js that makes it shine above the rest. Its component-based architecture allows developers to build complex user interfaces with reusable and modular components. With each component having a complex state and properties, they act as a building block.
JavaScript XML allows developers to write HTML-like code. It’s a syntax extension that makes the code more readable and simple to understand, just like HTML. It is transpired into regular JavaScript with the help of a build tool called Babel, which then converts it into React createElement() function calls. This function then creates a React element based on JSX syntax, which renders into DOM.
This is one of the critical aspects of any user application. React allows developers to manage any changes in the stats with the help of its state management API. Whenever the state reflects a change, React updates the user interface to match it without worrying about changing everything.
This is one of the key features of React.js that allows developers to reuse any built component. It makes the code more modular, making it easier for any change to happen in the future. It results in decreased development time and complete utilization and re-utilization of the components.
React.js’s ability to support server-side rendering renders the user interface on the server and sends the HTML to the client side. This function makes UI rendering easier even with a slow internet connection and lower processing power of the devices. This function also results in improving the SEO and ASEO of the website and application respectively because the search engine can easily index the content.
Among these benefits/features/uses, let’s dive deeper into understanding the limitations and disadvantages of using React.js.
React.js has a complex learning curve, which means it is complex for React.js developers who are beginning their programming journey. Its official documentation is comprehensive but assumes that whoever handles React.js has a deeper understanding of HTML, JavaScript, and CSS. It can become challenging for new developers.
It requires developers to set up a build system with tools like Webpack or Babel to compile and bundle the code. Additionally, React.js works well with other libraries and frameworks, such as Redux or React Router, which requires additional setup and configuration. This could become intimidating for beginners.
The involvement of Virtual DOM in React.js introduces performance overhead. Since it makes things easier, it requires additional memory processing, especially for larger applications with complex UIs.
React.js doesn’t offer a built-in templating engine, a major disadvantage for some React.js developers. Since JSX allows embedding HTML-like code, it limits the more advanced and complex UIs from using any advanced templating features. React.js developers may require the use of other libraries to support their process.
Both React.js and Node.js have different computing architectures. React is a front-end library, whereas Node.js is a backend runtime environment. These can be used collaboratively to build full-stack web applications. React.js checks all the boxes to fulfill front-end requirements while Node.js takes good care of the backend infrastructure.
They offer massive subsets of possibilities for developers to fulfill an all-rounder requirement. So, if you are in this domain, understanding both can help you become an all-rounder in your career. Explore Ellow, and register your portfolio to gain visibility among global businesses/organizations.
Node.js is like the backend chef of a restaurant. It’s responsible for handling all the ingredients (data) and cooking them up (processing) to make delicious dishes (web pages). It’s great for serving up data and handling server-side logic.
React.js, on the other hand, is like the front-end head waiter. It’s responsible for presenting the dishes (UI) to the customers (users) in an attractive and user-friendly way. It’s great for creating interactive and dynamic user interfaces.
So basically, Node.js is the chef that cooks up the data, and React.js is the head waiter that presents it to the user. They work together like a well-oiled kitchen team to deliver great web experiences.
But let’s not forget, they’re both just tools in the hands of skilled developers. So whether you’re cooking up some backend logic or presenting a beautiful user interface, the most important ingredient is always the developer’s creativity and skill.
Great ideas need great people. Partner with us to bring your vision to life, or take the first step in your career by joining our team of innovators.
Looking to build your career in development? team@ellow.io